- About Me page
- Contact me page
- A couple of photo galleries like cars and bikes
Ok, 1st of all let’s define the basic layout of the website. At the moment Aurora Utility allows you to have 4 types of layouts:
- Top menu bar
- Left side menu bar
- Right side half menu bar
- Bottom menu bar
As a design base we will be using professional web template kindly provided by LayoutsPack.

Ok, lets build your website step by step.
1. General Site Settings
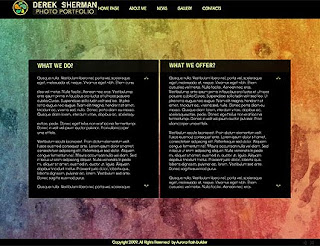
Let's imagine you are professional photographer working for BMW and your name is Hans Peterson. Let's go and change existing copyright, logo and so own to your own. You should launch AuroraFlash Application and choose "General settings Tab"
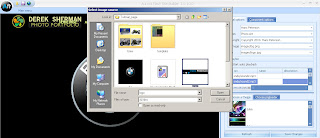
 Click the image to see full size. Using the same tab you can change background image, copyright settings, site title, site slogan and so on. Ok, now its time to move forward and create "About Me " page.
Click the image to see full size. Using the same tab you can change background image, copyright settings, site title, site slogan and so on. Ok, now its time to move forward and create "About Me " page.2. About Me Page
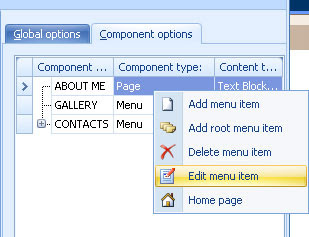
To edit the menu items please open "components tab"
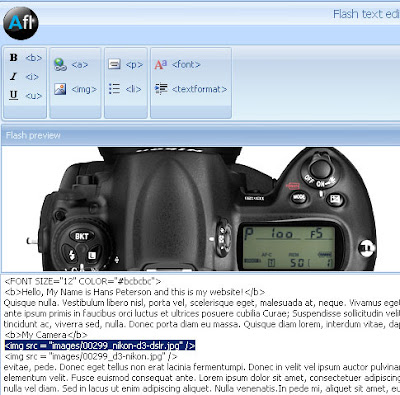
 It allows to add, remove and edit menu items. Here we will add some text and images to "About me" page. Using text editor toll you can insert your own text, images, add text formatting to your flash website. As you can see it is really easy and you don't need any special skills.
It allows to add, remove and edit menu items. Here we will add some text and images to "About me" page. Using text editor toll you can insert your own text, images, add text formatting to your flash website. As you can see it is really easy and you don't need any special skills.
And that's all, if you need to add more pages simply use "components tab" to add more menu items and pages.
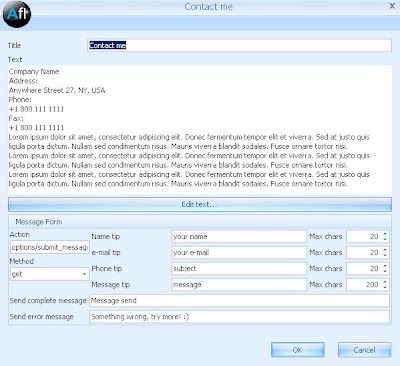
3. Contact me page
To get in touch with your visitors and hear the feedback you will need flash contact form. It's extremely easy to create it if you are using Aurora WYSIWYG flash editor. Simply edit the "contact page" using components tab and add your own field tips, set the maximum number of characters per field. Also you can set contact form errors handling messages.

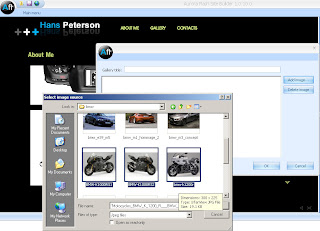
4. Gallery Pages
Though you may thing that adding flash gallery can be an issue, you will be surprised that so far it's one of the easiest tasks. Just open gallery editor tab, select the images you would like to use in the gallery and the program will automatically add all images to the gallery.

And that's all, you got flash website. Cool, interactive and free of charge. To download the original template please use this link.